heyday2024 님의 블로그
[알고리즘 특강(4)] 본문
// 기본 매개변수는 항상 끝에서부터 채워줘야함
// 기본 매개변수를 갖는 함수는 나중에 확장할 떄 좋지 않음
function add(number1, number2 = 0) {
console.log(number1 + number2);
}- 매개변수 초기값 넣을 때...
function solution(array, commands) {
const resultArray = [];
commands.forEach(item => {
let sortedArray = array.slice(item[0] - 1, item[1]).sort((a, b) => a - b);
resultArray.push(sortedArray[item[2]-1]);
});
return resultArray;
}- 내가 짠 코드
--> 피드백: commands 배열의 각각의 요소를 command로 네이밍하기// item[0], item[1], item[2]를 명시적으로 다른 변수로 이름 지어주기.
--> 짧은 코드라서 간편하게 작성하는 것도 좋겠지만, 다른 사람들이 쉽게 이해하고 볼 수 있게 변수를 더욱 적절하게 사용하도록 노력하자!!!
📌 map: 배열을 순환(loop)하고 원래 배열의 길이와 동일한 길이의 배열을 반환
📌 filter: 배열을 순환(loop)하고 원래 배열의 길이와 같거나 짧은 길이의 배열을 반환
📌 forEach: 배열을 순환(loop)하고 배열을 반환하지 않음
😲 회사의 실제 코딩테스트는 어떻게 진행되나요?
👨💻 보통 아래와 같은 순서로 진행되게 됩니다
서류 합격 -> 일정 조율 -> 문제 링크 공유 -> 환경 체크 -> 원하는 시간에 시작 -> 풀이 및 제출
서류 합격 & 일정 조율
- 서류를 합격하면 보통 전화연락과 함께 코딩테스트 가능한 일정을 물어봅니다
- 그러면 3일 ~ 일주일 정도 유효 기간이 있는 링크를 전달받게 됩니다
- 해당 기간 내에 본인이 원하는 시간 및 장소에서 코딩테스트를 진행합니다
- 원하는 일자를 공유하면 해당일자까지 유효한 문제 링크를 공유받아요
- 유효한 시간은 회사마다 다르기 때문에 시간까지 꼭 체크해보세요
- 환경 체크는 되도록 하는 것이 좋습니다. 환경 점검 및 테스트 방식을 알 수 있어요.
- 테스트가 끝나는 시간이 링크 유효시간보다 빨라야 합니다.
- ex) 저녁 11시까지 유효하고 시험시간이 2시간이면 저녁 9시 전 응시
- 문제수와 시간을 보면 대략적인 난이도를 파악할 수 있어요
시작 & 풀이 & 제출
- 준비
- 테스트를 시작하면 시간을 멈출 수 없어요
- 보통의 시험을 보는 것처럼 물, 간식, 필기구, 종이 등 필요한 것을 미리 구비해 두세요
- 풀이
- 난이도는 꼭 문제 순서에 비례하지 않아요
- 잘 안풀리는 문제가 있으면 문제의 순서를 바꾸어서 푸는 것도 좋습니다
- 제출
- 기업의 코딩테스트는 채점과 제출이 별개인 경우가 있어요
- 아직 모든 케이스가 다 맞지 않았어도 어느정도 진행했다면 제출을 추천해요
- 제출이 되지 않으면 해당 문제에 대해서는 0점 처리 될 수 있어요

[알고리즘] 시간 제한과 시간 복잡도
코딩 테스트에서 문제의 제한 시간은 보통 1~5초 정도이다.일반적인 CPU 기반의 PC나 채점용 컴퓨터에서 1초에 실행할 수 있는 최대 연산 횟수는 <span style="color:- 따라서 문제를 풀 때 먼저 시간 복
velog.io
https://www.youtube.com/watch?v=PFKPdjdWbQ8
https://school.programmers.co.kr/skill_checks
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
테스트케이스를 스스로 만드는 경험
👨💻 실제 회사의 코딩테스트는 직접적으로 테스트 케이스를 찾는 능력을 평가하기도 합니다
- 일부 회사의 경우 제출 전에는 예시 케이스 외에는 채점이 불가능한 방식을 사용합니다
- 그래서, 정확한 풀이를 위해서는 케이스를 직접 만드는 과정이 필요합니다.
- 따라서, 테스트케이스를 만드는 작업도 연습을 통해 어느정도 숙달이 필요한 부분입니다.
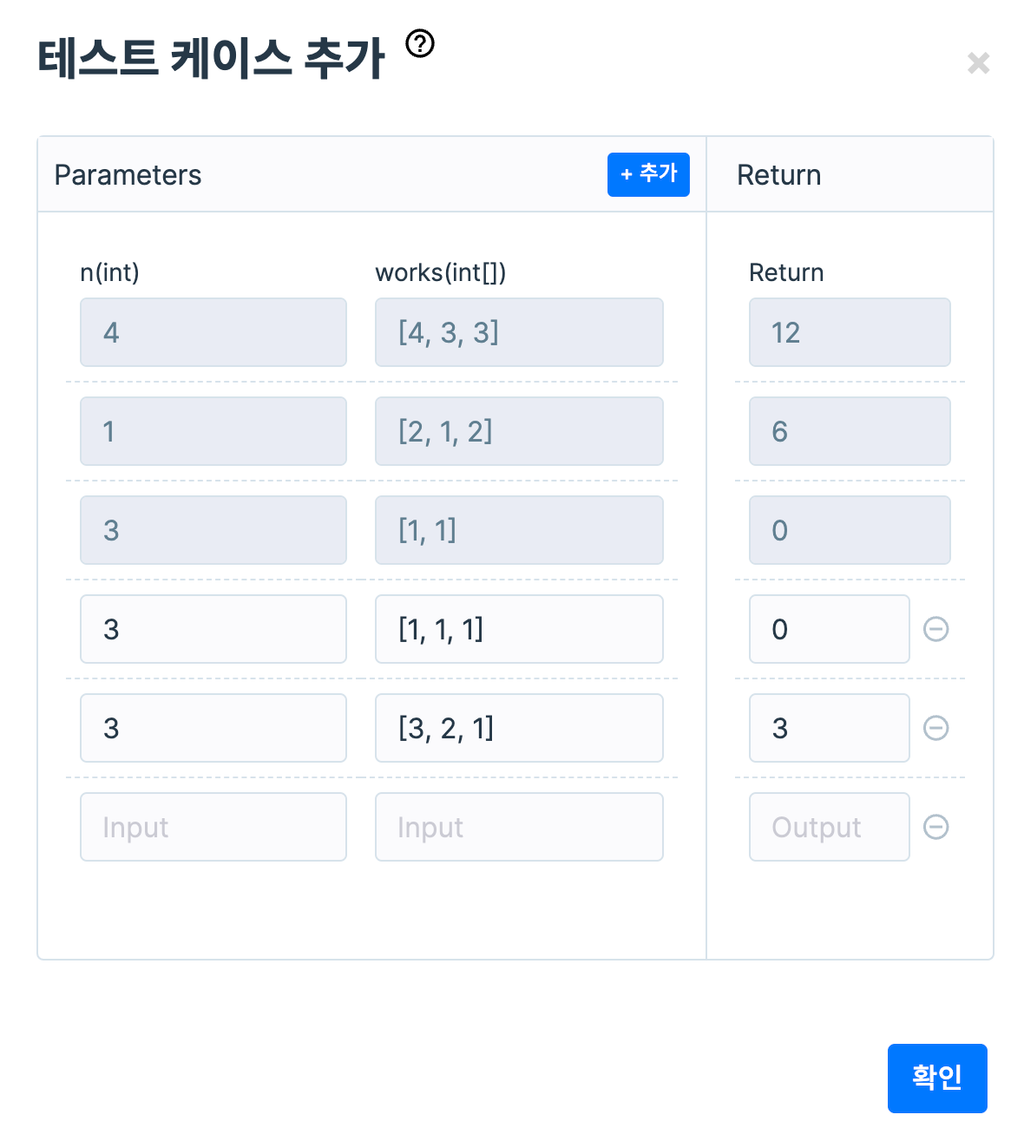
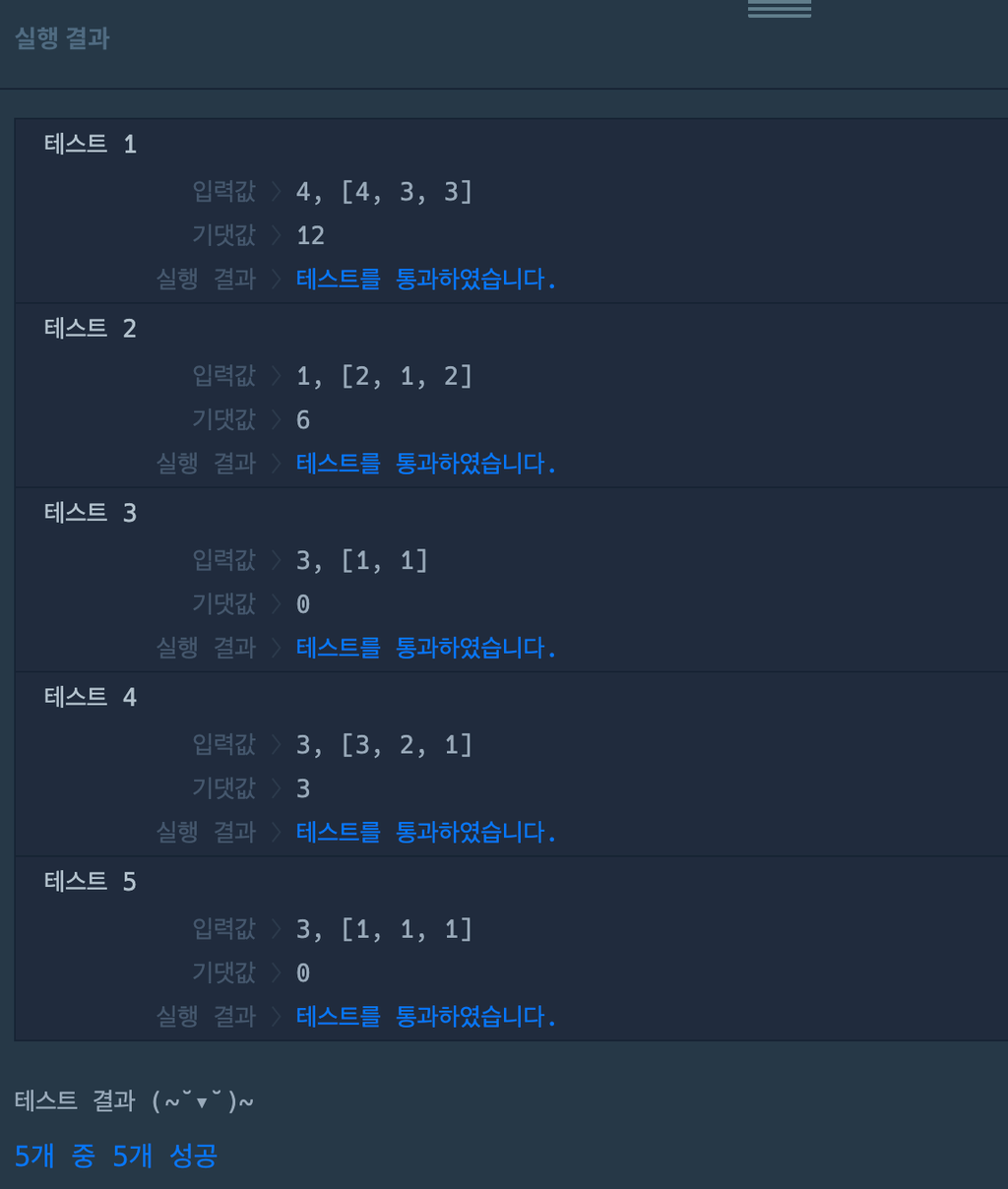
- 테스트 케이스 추가로 만드는 방법
- 프로그래머스 왼쪽 하단에 보면 ‘테스트 케이스 추가하기’ 메뉴가 있습니다

- 이후 화면에 나오는 모달 창에서 ‘추가’를 누르면 새로운 케이스를 추가할 수 있어요

- 추가한 케이스에 대해서도 예시와 동일하게 테스트를 해볼 수 있어요

다양한 제약 상황 속에서 문제를 푸는 경험
👨💻 실제 회사의 코딩테스트는 제약이 걸리는 경우도 있어, 다양한 환경에서 문제를 풀 수 있어야 합니다
- 제가 경험한 제약사항
- 문제 설명 및 예시 케이스 복사 금지
- 답안 붙여넣기 금지
- 다중 모니터 사용 금지
- IDE 사용 금지
- 웹 검색 금지
- 예시 케이스 1개 외 채점 불가
- 따라서, 실제 코테 응시 시점에는 최대한 플랫폼 자체에서 문제를 푸는 연습이 필요합니다
모든 것이 기록되는 코딩테스트
👨💻 코딩테스트를 응시하면 회사측에서 응시자의 행동에 대해 많은 내용이 확인 가능해요
- 대표적으로 확인 가능한 내용은 아래와 같습니다
- 총 문제 채점 횟수
- 채점 당시의 코드
- 채점 당시의 점수
- 채점하는 사람의 입장에서는 좋지 못한 패턴이 있습니다
- 너무 자주 코드를 수정하고 많이 채점하는 경우
- 생각과 고민을 하기보다 채점결과에 의존한다는 느낌을 받았습니다.
- 문제를 틀리는 것보다는 낫지만 가능하면 피해야겠다고 생각했어요
- IDE에서 작성하여 코드 작성의 중간과정이 없는 경우
- 부정행위를 의심하게 되는 경우가 있어요
- 너무 자주 코드를 수정하고 많이 채점하는 경우
최근 기업 코테 사례와 GPT 이후 코딩테스트 트렌드
GPT의 등장 이후 라이브 코딩테스트의 강세
- 현재는 지원자의 정확한 실력을 확인하기 위해 라이브 코딩테스트도 종종 진행하는 추세입니다
- 지원자와 회사 모두 약간의 부담은 있지만, 지원자의 실력을 정확히 확인할 수 있다는 장점이 있어요
- 라이브 코딩테스트를 알고리즘으로 진행할 경우
- 보통 검색이나 기타 도구의 사용은 제한됩니다
- MDN 등 메서드 설명 정도는 허용하는 경우도 있습니다
- 면접관과의 의사소통은 가능한 경우도 있습니다
- 페어 프로그래밍이나 제한된 환경에서의 연습을 통해 어느정도의 대비가 필요합니다
일반 기업 수시 채용에도 등장한 강화된 모니터링
- 기존의 온라인 코딩테스트는 실시간 감독이 없어 다소 부정행위에 취약한 방식입니다
- 추가로 GPT의 등장 이후 실력으로 푸는 것 이외에도 도움을 받을 수 있는 방법이 늘었습니다
- 따라서, 일부 기업은 응시자가 집에서 온라인으로 응시하더라도 모니터링을 하고 있습니다.
- 대표적인 방법은 아래와 같습니다
- 응시자의 웹캠으로 전면 감시
- 별도의 핸드폰 어플을 통한 측면 감시
- 부정 행위 방지를 위한 듀얼 모니터 금지
- 응시 중 화장실 등 자리비우는 행위 금지
- 실력을 갖추고 난 뒤에는 트렌드에 맞는 방식으로 문제를 풀어보는 것도 중요하게 됩니다
위의 내용을 숙지하고 코테 준비도 열심히 해보잠!!
그리고 작성한 코드를 깃허브에 잘 기록해보잠!!

'프론트엔드 부트캠프' 카테고리의 다른 글
| [JS 강의 2회차] 객체&배열 의 데이터 저장, 수정, 삭제, 복사 정리 (2) | 2024.10.17 |
|---|---|
| [JS 기초 문법 3주차(2)] 실행 컨텍스트 (스코프, 변수, 객체, 호이스팅) (4) | 2024.10.17 |
| [3주차 JS 기초 문법] 데이터 타입, 메모리, 변수 선언과 데이터 할당, 얕은 복사와 깊은 복사, null/ undefined (1) | 2024.10.15 |
| [JS 1강] <var, let, const 의 차이> <&&, || 연산자> <if, else 와 switch 문으로 조건문> <for문으로 반복문> (0) | 2024.10.14 |
| [알고리즘 특강] padStart, 시간 복잡도, 공간 복잡도 간단하게 정리! (0) | 2024.10.14 |



