heyday2024 님의 블로그
[사전캠프 3주차] jQuery로 웹페이지 제어하기 본문
복습: jQuery는 JS를 더 쉽게 조작할 수 있게 남이 만들어 놓은 코드 모음, 라이브러리.
fetch? 인터넷을 통해 데이터를 요청하고 받아오는 과정!
(fetch는 짧은 코드로 데이터를 가져올 수 있음.)
function openClose() {
$("#postingBox").toggle();
}요소의 id가 postingBox이고 특정버튼을 클릭했을때 해당 요소를 display="none"시키고 싶음.
이를 위해 jQuery toggle 매소드 이용함.
https://api.jquery.com/toggle/
.toggle() | jQuery API Documentation
Description: Display or hide the matched elements. Note: The event handling suite also has a method named .toggle(). Which one is fired depends on the set of arguments passed. With no parameters, the .toggle() method simply toggles the visibility of elemen
api.jquery.com
jQuery 매소드 관련 정보 확인할 때 사용: https://api.jquery.com/
function makeCard() {
let image = $("#image").val(); //값을 가져오는 메소드
// alert(image); //매개변수 내용을 포함한 작은 팝업창을 띄움(함수가 동작하는지 확인하기 위해 사용함)
let content = $("#content").val(); //값을 가져오는 메소드
let title = $("#title").val(); //값을 가져오는 메소드
let date = $("#date").val(); //값을 가져오는 메소드
let temp_html = ` <div class="card">
<img
class="card-img-top"
src="${image}"
alt="Card image cap"
/>
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
<p class="card-text">
<small class="text-muted">${date}</small>
</p>
</div>
</div>`; //내용입력하고 '기록하기' 버튼 클릭 시, 해당 코드(temp_html)를 추가하기 위함.
// temp_html은 문자열이지만, 안에 값을 넣고 싶으면 ${값} 사용.
$("#card").append(temp_html); //card 아이디 갖은 요소 뒤에 temp_html 붙여줌.
}이번에는 val()과 append()를 사용해서 사용자가 입력한 값을 val()로 가져와서 변수에 저장후 그 변수 값을 가진 새로운 카드를 추가하는 코드를 만들었다. 버튼을 누르면 사용자가 입력한 정보에 맞게 카드가 생성된다.

하지만, 서버를 이용해서 사용자가 입력한 정보를 보내 따로 저장하지 않았기 때문에, 당연히 새로고침을 누르면 원래 작성된 html에 맞게 reset 된다.
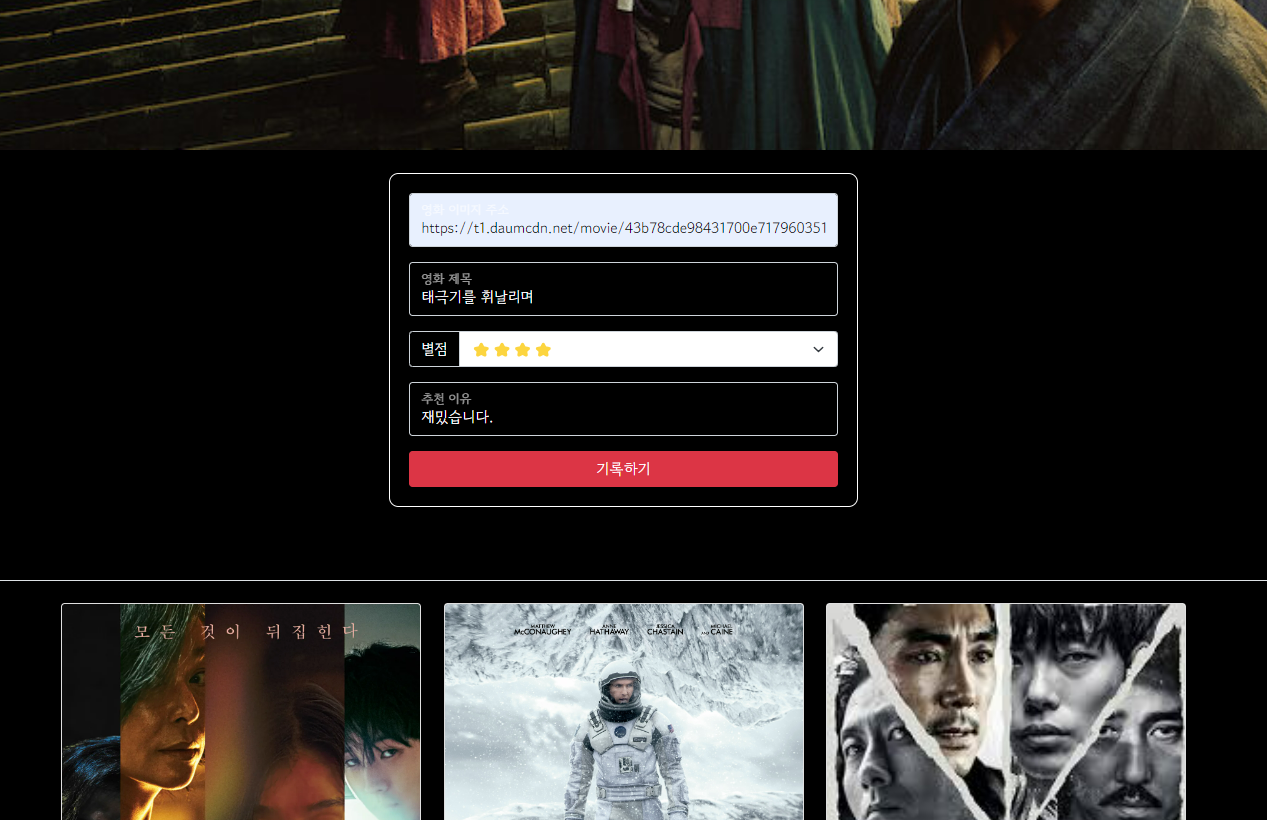
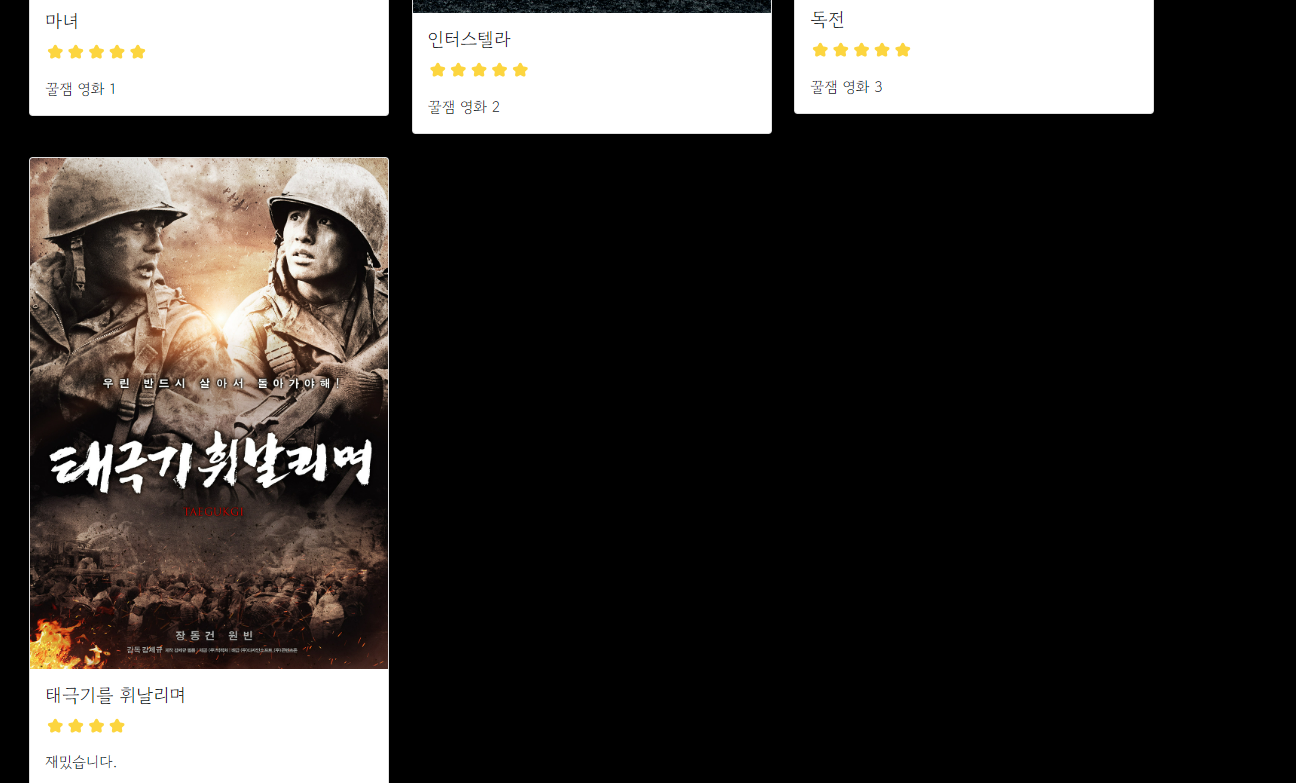
이번에는 전에 만들었던 jiflix에 jQuery 코드를 추가해보았다.
function openClose() {
$("#postingBox").toggle();
}
function makeCard() {
let image = $("#image").val();
let comment = $("#comment").val();
let title = $("#title").val();
let star = $("#star").val(); //select 태그에서 value 가져오면, 선택된 해당 option의 value값을 가져옴.
let real_star = "⭐";
let temp_html = `
<div class="col">
<div class="card">
<img
src="${image}"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${real_star.repeat(star)}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>
`;
//별 이모지를 해당 option 값만큼 곱해서 표현하고 싶었는데, 파이썬처럼 문자열 곱하는 방식이 지원되지 않는 것 같음.
// 그래서 repeat() 매서드를 사용해서, 문자열을 반복해서 표시할 수 있었음.
$("#cards_will_be_appended").append(temp_html);
}여기서 기억해야할 점: option의 값을 얻고자할 때, select 태그에서 해당 id를 사용해서 값 얻어내기!!
그리고, js는 파이썬과 달리 문자열을 곱하는 방식 지원되지 않는다고 함. 하지만 문자열을 반복해서 표시하려면 repeat() 메서드를 사용 가능.


내일은 브라우저 외부에서 정보를 가져오는 개념과 관련해서 fetch에 대해 알아볼 예정!

'프론트엔드 부트캠프' 카테고리의 다른 글
| [사전캠프 3주차] Fetch 여기저기 사용해보기 (0) | 2024.09.11 |
|---|---|
| [사전캠프 3주차] 클라이언트-서버 개념 이해와 Fetch 시작하기 (3) | 2024.09.10 |
| [사전캠프 Day 7] 자바스크립트 (JS) (0) | 2024.09.03 |
| [사전캠프 2주차 - Day6] Bootstrap이용해서 웹페이지 꾸미기 (3) | 2024.09.02 |
| [사전캠프 Day 4] 웹 개발 종합 기초 (0) | 2024.08.29 |




