heyday2024 님의 블로그
[React 심화] 인증, 인가 - 쿠키, 세션, 토큰, JWT 본문
인증(Authentication)과 인가(Authorization)
인증
- 로그인하여 사용자가 등록된 회원인지 확인하는 절차.
- 예: 아이디와 비밀번호를 입력해 로그인 성공 여부를 확인.
인가
- 인증된 사용자가 특정 리소스에 접근할 권한이 있는지 확인.
- 예: 마이페이지에서 개인정보를 요청할 때, 해당 리소스에 접근 가능한지 확인.
Q&A 예시
- 질문: 유저가 마이페이지에서 개인정보 요청 시 서버는 인증인가요, 인가인가요?
- 답변: 인가
유저가 이미 로그인하여 인증된 상태이며, 특정 리소스(개인정보)에 접근 권한이 있는지 확인하는 과정이기 때문.
HTTP의 두 가지 주요 특성
- 무상태(Stateless)
- 요청 간에 상태를 유지하지 않음. 이전 요청의 정보를 기억하지 않음.
- 예: 로그인 상태가 자동으로 유지되지 않음.
- 비연결(Connectionless)
- 각 요청과 응답이 독립적으로 이루어짐.
- 예: 요청-응답이 종료되면 서버와의 연결이 끊김.
중요성
- 이 특성으로 인해 로그인 상태 유지와 같은 작업이 어려움.
- 이를 해결하기 위해 쿠키, 세션, 토큰이 등장.

HTTP 프로토콜 방식이 Multiple connections 처럼 이전 응답-요청과 종속되지 않음.
쿠키, 세션, 토큰의 개념 및 인증 방식
쿠키
- 클라이언트(브라우저)에 저장되는 작은 데이터 조각.
- 특징
- 서버가 응답 시 Set-Cookie를 통해 클라이언트 브라우저에 저장.
- 브라우저가 자동으로 쿠키를 요청에 포함하여 서버에 보냄.
- 클라이언트 측에서 직접 추가, 수정, 삭제 가능 ⇒ 보안 취약점 존재.
세션을 이용한 인증 방식
- 사용자가 로그인 요청 시 아이디, 비밀번호를 서버에 전송.
- 서버는 인증 후 세션 ID를 생성하여 서버의 세션 스토리지에 저장.
- 서버는 클라이언트에 Set-Cookie를 통해 세션 ID를 전달.
- 클라이언트는 브라우저에 세션 ID를 저장하여 로그인 상태 유지.
세션 기반 인증 흐름
- 인증: 서버에 세션 저장소에서 세션 ID를 확인하여 로그인 상태 유지.
- 인가: 서버에서 세션 ID를 기반으로 유저의 특정 리소스 접근 권한 확인.
단점
- 확장성 문제: 여러 서버에서 세션을 공유하기 어려움.
- 메모리 사용 증가: 사용자 수가 많아질수록 서버 메모리 사용량 증가.
- 보안 문제: 세션 ID 탈취 시 세션 하이재킹 발생 가능.
토큰을 이용한 인증 방식
- JWT(JSON Web Token)
- 서버 상태를 유지하지 않고도 클라이언트 인증 상태 확인 가능.
- 클라이언트에 토큰 발급 후 요청마다 토큰을 포함해 인증 처리.
- 세션과 달리 서버가 세션 정보를 저장하지 않아 확장성이 뛰어남.
JWT 구조
- Header: 토큰 타입과 해싱 알고리즘.
- Payload: 인증 정보(아이디, 토큰 만료 시간 등) - 민감한 정보는 포함 금지.
- Signature: 헤더와 페이로드를 비밀 키로 암호화한 값.
토큰 인증의 장점
- 서버 상태를 저장하지 않아도 인증 상태 확인 가능.
- 확장성과 성능이 뛰어남.
주의점
- JWT는 인코딩된 정보이므로 복호화 가능. 비밀번호와 같은 민감 정보를 저장하지 않음.
<authentication>

1. 사용자가 브라우저에서 아이디랑 비밀번호를 서버에 보냄(요청)
2. 서버는 받은 id, pw가 DB에 있는지 확인하기 위해 DB에 받은 id, pw를 보냄
3. 인증되면 DB는 해당 유저의 정보를 서버로 보냄.
4. 바로 클라이언트에게 해당 유저의 정보를 보내는 것이 아니라, 세션 스토리지에 정보 저장을 위한 고유한 세션 ID를 만들어냄
5. session storage에 유저 정보를 만든 sessonid와 함께 저장함
6. 브라우저에 Set-Cookie를 이용해서 세션 아이디를 보내고, 해당 세션 아이디가 브라우저에 자동으로 쿠키로서 저장됨.
==> 즉, 브라우저에서는 직접 유저 정보를 볼 수 없기에 보안상 좋고, 유저 입장에서는 또한 쿠키로 인해 계속 로그인된 상태를 유지할 수 있음.
(그래서 로그인된 페이지에서 쿠키영역으로가서 SID(세션아이디)를 지우면 로그아웃됨...)
- 세션 유지 상태 : 서버에서 관리하는 세션 저장소에 회원 데이터가 있다.
- 세션 만료 상태 : 서버에서 관리하는 세션 저장소에 회원 데이터가 없다.
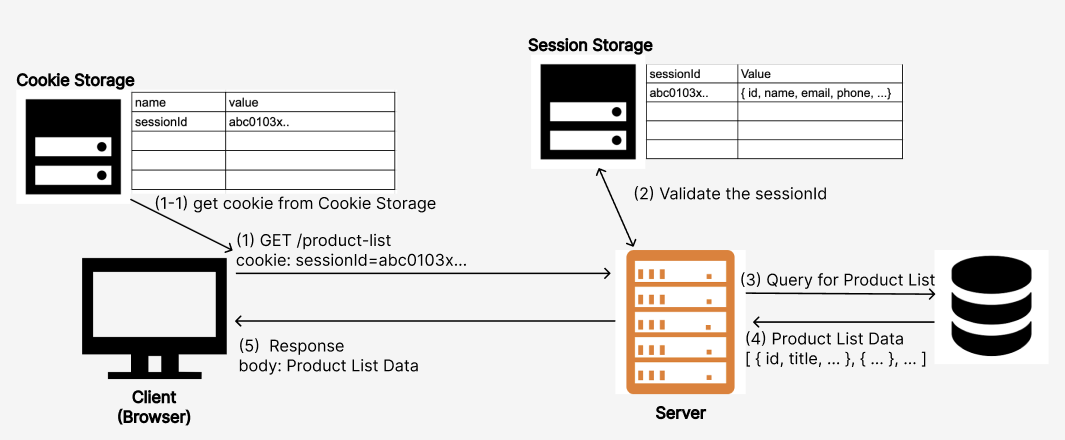
<authorization>

(1) 유저가 특정 정보 접근에 대한 요청 보냄(브라우저에 저장된 쿠키가 자동으로 사용)
(2) 서버는 받은 세션아이디로 세션 스토리지에서 이 정보에 접근 가능한 사람인지 그 유효성 검사함.
(3) 인가 검증이 되면 DB로 해당 정보 조회함
(4) DB는 해당 정보를 서버에게 보내줌
(5) 그리고 서버는 그 정보를 브라우저에게 최종적으로 보내줌
하나의 클라이언트에 세 개의 서버가 있다고 가정
클라이언트 ---- A (만약 사용자가 A라는 서버에 로그인을 함. A의 인메모리에 사용자의 sessionID 저장)
| |
| |
B C (그런데 다음 활동으로 사용자가 C라는 서버에 정보를 요청)
==> 이 경우 로그인된 정보는 A에게 있는데 특정 데이터 요청은 C에다가 한 상황. 이런 경우 C입장에서는 로그인을 했는지 안했는지 알 수 없음. 여러 서버들이 로그인이 되었는지 아닌지를 서로 공유할 수 있는 장치가 필요!!
==> 확장성 문제 (물론, DB에 직접 세션 ID를 저장하거나 하면 해결할 수 있겠지만, 여전히 DB까지 접근해야한다는 부담이 있음.)
- 메모리 사용량 증가: 많은 사용자가 접속할 경우, 각 사용자의 세션 정보를 서버 메모리에 저장하는 방식은 메모리 사용량이 급증하게 됩니다. 이는 서버 성능 저하와 비용 증가를 초래할 수 있습니다.
- 만일, 서버가 메모리를 사용해서 세션을 관리할 경우에 대한 이야기에요!
- 상태 유지의 복잡성: 세션은 서버에 상태를 저장하므로 서버가 무상태(stateless)로 유지되기 어렵습니다. RESTful 아키텍처의 원칙과 맞지 않아요.
- 보안 문제: 세션 ID가 탈취될 경우, 이를 통해 사용자의 세션을 가로채는 세션 하이재킹(Session Hijacking) 공격이 발생할 수 있습니다.
==> 그외 에도 요런 문제들때문에 생긴 개념 ==> JWT(JSON Web Token)
토큰 ???
클라이언트에서 보관하는 암호화/인코딩된 인증 정보 ==> 서버 상태 유지 않고도 클라이언트의 인증 상태 확인 가능(암호화는 secret key가 있음---> 기본적으로 우리사 사용하는 JWT는 인코딩 된 인증정보)
세션처럼 사용자의 인증정보를 서버에서 보관할 필요 없어서 좋음(서버 부담 줄임)
JWT는 토큰 기반 인증 방식에서 사용되는 특별한 토큰
(Header, payload, signature로 구성되어있고, Payload에 실질적인 정보 들어가있음)
==> 인코딩된 토큰을 누구나 복호화해서 payload 볼수 있음으로 중요한 정보를 payload에 넣으면 안됨. (보통 사용자 아이디나 토큰의 만료시간만 넣음(비밀번호 절대 안됨!!!))
요약: 인증/인가 및 인증 방식 비교
구분세션 인증JWT 인증
| 인증 정보 저장 위치 | 서버 세션 스토리지 | 클라이언트(토큰) |
| 확장성 | 여러 서버에서 세션 공유 어려움 | 서버 간 인증 정보 공유 용이 |
| 무상태 지원 | 서버 상태 유지 필요 | 무상태(stateless) 지원 |
| 보안 | 세션 ID 탈취 시 세션 하이재킹 위험 | 민감한 정보 저장 금지(페이로드 복호화 가능) |
| 성능 | 많은 사용자가 접속 시 서버 메모리 사용량 증가 | 클라이언트 저장으로 서버 부하 감소 |
'프론트엔드 부트캠프' 카테고리의 다른 글
| HTTP, HTTPS (2) | 2024.11.28 |
|---|---|
| 트러블 슈팅 정리 (MBTI) (0) | 2024.11.28 |
| 내가 만든 쿠키~~~~너를 위해 구웠지 (1) | 2024.11.25 |
| 팀과제 + DB에 대해서 (1) | 2024.11.18 |
| 클린 코드 (Clean Code) (1) | 2024.11.15 |
